
下载链接:https://github.com/yidashi/yii2-bootstrap-markdown
1.安装
composer require yidashi/yii2-bootstrap-markdown:"*"
2.使用
直接使用
<?= \yidashi\markdown\Markdown::widget(['name' => 'desc', 'language' => 'zh'])?>
在activeForm里使用
<?= $form->field($model,'desc')->widget('yidashi\markdown\Markdown',['language' => 'zh']); ?>
twig使用
{{weight('\\yidashi\\markdown\\Markdown',{'name':'desc'})}}
{{ form.field(model,'desc').widget('\\yidashi\\markdown\\Markdown',{'name':'desc'})|raw }}
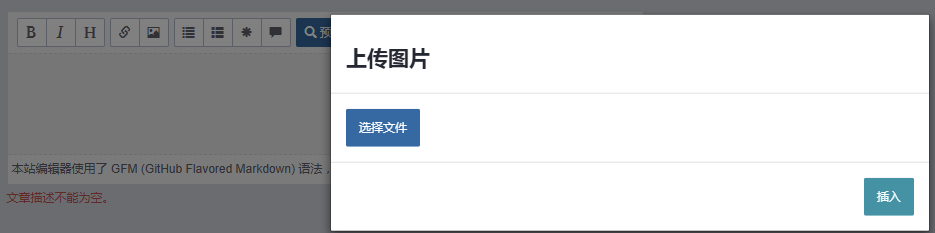
如果需要上传图片功能,加useUploadImage => true,此功能依赖 yidashi/yii2-webuploader,见https://github.com/yidashi/yii2-webuploader
{{ form.field(model,'desc').widget('\\yidashi\\markdown\\Markdown',{'name':'desc','options':{'url':'/upload'}})|raw}}
3.解析时候可以用
yii\helpers\Markdown::process($model->desc, 'gfm)
如果此文对你有所帮助,请随意打赏鼓励作者^_^

加个好友,学习交流

微信公众号

微信




最新评论
总共0条评论